HTML中class和id属性如何使用
整理:龙骨匣
时间:2024-11-12
阅读:15

在HTML中class和id属性是最经常用到的两个,使用class属性命名后,在css中前面要加点,而且class属性具有重复性和多样性,而Id属性是唯一性,在文档中只能出现一个,下面一起看看下具体使用方法。
工具/原料
HTML
操作方法
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9
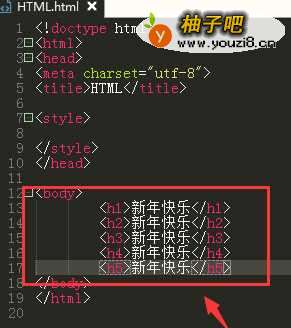
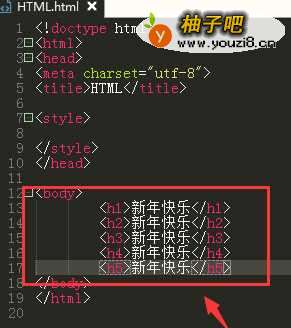
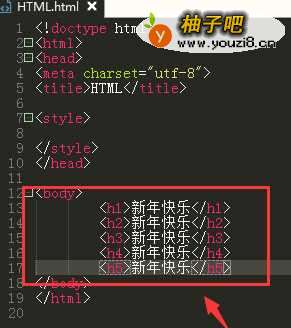
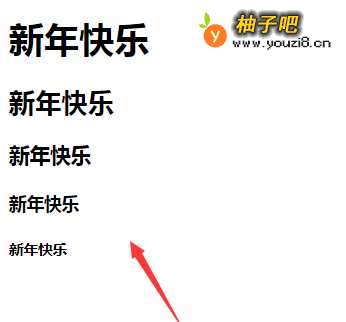
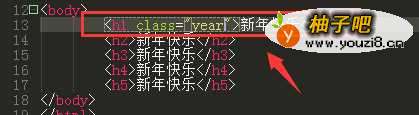
如图,在body中随意建立h1-h5标签,
 2
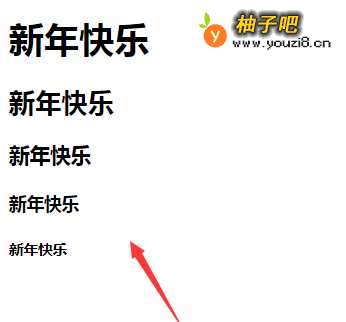
2然后预览中,可以看到文字的效果,如图所示
 3
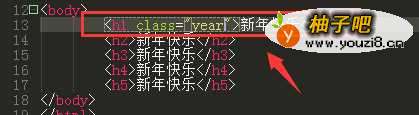
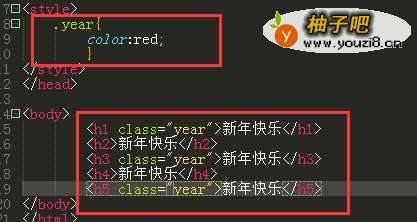
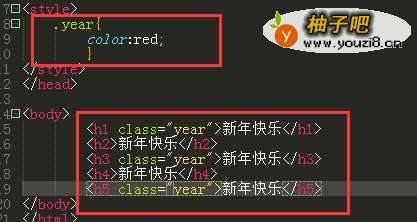
3然后我们在h1标签中做class属性命名.并加以修饰
 4
4然后预览效果后,就是这样的,现在只有对第一个h1改变了颜色
 5
5然后来验证class的重复性;在h3 和h5 都加入这个类名称
 6
6这时候保存回到浏览器中查看效果,就可以看到添加过类名称的几个标签都改变了字体颜色,这就是class的重复性
 7
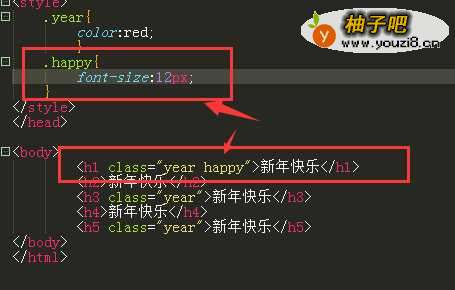
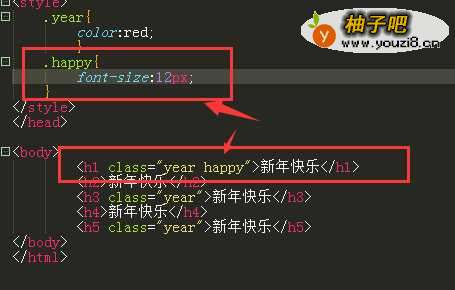
7然后再来看他的多样性,在class后面空格后,在添加另一个名称hy,如图,然后再添加修饰
 8
8两个属性名称,都会对其发生作用。
 9
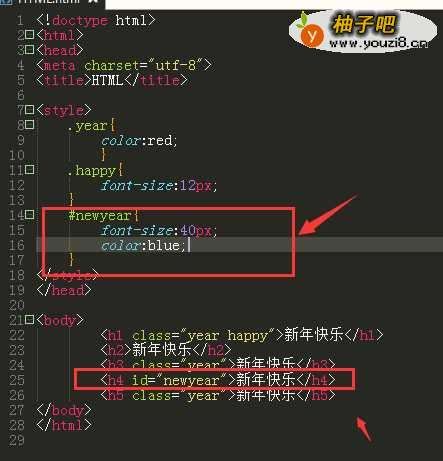
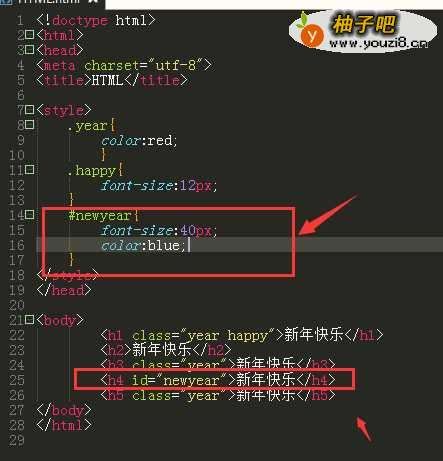
9而id的功能,只有唯一性,在h4中输入id类名称,然后在css中对其添加属性值;id的使用方法类似,命名的时候,只是将class代替为id;在css样式中,注意class前面是点,而id前面是#。

同类经验分享
- 钉钉如何设置允许非好友查看我的企业认证信息?11-19
- 如何更好地处理婆媳矛盾11-19
- 萌妆的打造方法11-19
- 家具设计之客厅电视柜家具手绘举例11-17
- 怎么做美人鱼手工制作11-26
- 小孩很不听话怎么办?11-17
- 汽车美容知识全攻略11-26
- 如何轻松地学习一门语言11-26
- 批量确认收货如何使用11-26
- 如何挽回失去的恋人11-26
站内热点
- 钉钉如何设置允许非好友查看我的企业认证信息?11-19
- 如何更好地处理婆媳矛盾11-19
- 萌妆的打造方法11-19
- 家具设计之客厅电视柜家具手绘举例11-17
- 怎么做美人鱼手工制作11-26
- 小孩很不听话怎么办?11-17
- 汽车美容知识全攻略11-26
- 如何轻松地学习一门语言11-26
- 批量确认收货如何使用11-26
- 如何挽回失去的恋人11-26
近期更新
- 恋爱中哪些事情是女人的禁区11-12
- 怎样养好铁线蕨11-12
- 采访记录怎么写11-12
- pr怎样把声音渐渐变弱11-12
- 女士包包的搭配。手中的时尚11-12
- WPS表格怎么导入本机模版11-12
- 来电铃声怎么设置11-12
- 曼且思教你如何培养宝宝的语言能力?11-12
- 平胸吃什么能丰胸11-12
- 跃豁达科技EB03立体声蓝牙耳机功能使用11-12
- 玩赚星球的方法及流程11-12
- 邮件合并之合同编号打印11-12
